
In the world of web development, managing CSS for growing projects can quickly become a nightmare. As your codebase expands, what once was a tidy stylesheet can morph into a tangled mess of classes, making it difficult to maintain, scale, or even understand. This problem is all too familiar for developers, especially when working on large teams or long-term projects.
But what if there was a way to bring order to the chaos? Enter BEM (Block-Element-Modifier), a CSS methodology designed to help developers write clear, modular, and reusable code. By following BEM’s structured naming conventions, you can avoid the pitfalls of messy CSS and ensure that your stylesheets remain organised, even as your project grows. In this guide, we’ll dive into what BEM is, how it works, and why it’s a game-changer for scalable, maintainable CSS.
What even is BEM?
It is a naming convention for CSS and HTML classes, BEM (Block-Element-Modifier) which has specific benefits such as being easier to read and understand. It also has the ability to bring structure to any small or large projects.
BEM isn’t just an arbitrary invention—it was created by developers at Yandex, one of the largest tech companies in Russia, to address the growing complexity in their front-end codebases. As their projects expanded in size and team members, the need for a scalable, reusable, and maintainable approach became crucial. BEM was the solution they developed, and its structured naming convention quickly proved effective at keeping their codebase organised, even as their projects scaled.
In web development, naming conventions are more than just a preference—they’re essential to creating maintainable and scalable code. Imagine walking into a library where books are randomly placed on shelves, with no system for the organisation. It would be nearly impossible to find what you’re looking for. This is exactly what happens when CSS and HTML classes are named inconsistently. Without a clear naming convention, your code can quickly become a tangled mess, making it difficult for anyone—whether it’s you, a teammate, or a future developer—to understand or modify.
BEM’s structured approach brings order to this potential chaos. By clearly defining blocks, elements, and modifiers, BEM ensures that every part of your code has a clear, consistent, and descriptive name. This not only makes your code easier to read and understand but also reduces the likelihood of conflicts and bugs.
| Aspect | BEM | OOCSS | SMACSS |
| Core Concept | Blocks, elements, and modifiers. | Structure (objects) vs. skin (styles). | Categorised CSS (base, layout, etc.). |
| Structure | Strict naming: block__element–modifier. | Reusable objects with visual skins. | Organised by CSS categories. |
| Scalability | High, thanks to clear structure. | Moderate, promotes reuse. | High, organised and flexible. |
| Ease of Learning | Moderate, strict rules. | Easy, simple concepts. | Easy to Moderate, structured approach. |
| Best For | Large projects, multiple developers. | Reusable code, DRY principle. | Projects needing clear organisation. |
| Flexibility | Low, due to strict conventions. | High, flexible naming. | High, adaptable structure. |
How Does BEM Work?
BEM’s methodology is more modular-based.
- Block: the highest-level component and serves as the foundation of your code structure. Think of a block as a self-contained, reusable piece of your interface. It can be anything from a navigation menu to a button or a form. The key idea is that a block represents a distinct, functional part of your website or application.
- Elements: the components that make up those blocks. Elements are dependent on blocks and cannot exist independently—they always belong to a block. name, followed by the element name.
- Modifier: a flag you add to a block or element to change its appearance, behaviour, or state.
When writing your HTML, it would usually consist of a block element that has modifiers. The idea behind BEM is for developers to write HTML and CSS in a way that avoids inheritance issues.
As we all know, CSS in bigger projects can become really messy really quickly when not managed and structured correctly. BEM helps with this.
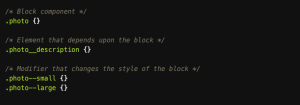
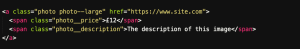
So we have an element, the block component with the class .photo {}, we could call this the parent. Any child selectors or elements of that parent would be named with double underscores .photo__description {}.
We can go a bit further with modifying the element using double dashes .photo–large {} – we call these modifiers. These can be used on the parent or child elements, as a way to quickly reuse and re-purpose blocks of code.


What Are the Pros of Using BEM?
The pros of using BEM are as follows:
- Better CSS performance – this is due to less CSS nesting making it quicker for browsers to render
- Less CSS conflicts due to the naming conventions
- Much easier to manage and maintain – confidently change modules of code without it affecting other modules and, therefore, not breaking anything
- The markup is much more easily read – any developer can see if any elements depend on each other
- Time and cost-effective – makes debugging much quicker.
“For collaborative and scalable projects, we’ve implemented BEM, and it has been working great for us” adds the CEO of Brainhub.
What Are the Cons of Using BEM?
The only downside to using BEM is that, sometimes, the HTML can get a bit bloated with long unreadable names. That’s it.
6 Best Practices with BEM
When it comes to BEM, consistency is king. One of the primary benefits of using BEM is that it imposes a structured approach to naming and organising your CSS and HTML. However, this structure only works if everyone on the team adheres to it consistently. Inconsistent naming can quickly lead to confusion, undermining the very purpose of BEM.
To maintain consistency, it’s crucial to establish clear naming conventions and stick to them across the entire project. Here are a few best practices to consider:
- Define naming conventions early: Before you start coding, take the time to define how you will name your blocks, elements, and modifiers. This might include deciding on lowercase letters, using hyphens over underscores, or specifying how to handle complex components. Document these conventions so that everyone on the team is on the same page.
- Stick to the BEM structure: Always follow the BEM format of block__element–modifier. Avoid the temptation to deviate from this structure, even if it seems like a shortcut. Consistent use of this structure will make your code more predictable and easier to understand.
- Use meaningful names: Choose names that clearly describe the purpose of the block, element, or modifier. For example, .button–primary is more descriptive than .button–1, making it easier to understand the role of the class in your code.
- Keep it simple: While it might be tempting to create complex names, simplicity is key. Keep your class names as short as possible while still being descriptive. Overly long names can make your HTML harder to read and maintain.
- Use modifiers correctly: Modifiers should represent specific variations of a block or element, not be a catch-all for every small change. For example, rather than creating a modifier for every possible colour, consider using utility classes or alternative methods for those types of variations.
- Document your BEM structure: Without proper documentation, even a well-structured BEM codebase can become difficult to navigate, especially as the team grows. Make sure to document your BEM naming conventions and provide examples so that new developers can quickly understand and follow the methodology.
Taking Your BEM To Another Level
Nesting and Scalability
When working on large-scale projects, the need for a consistent and scalable approach becomes even more critical. BEM shines in this context because it provides a clear, modular structure that simplifies the management of nested components and growing codebases.
In BEM, nesting is handled by treating each component as a standalone block, with its own set of elements and modifiers. This approach prevents deep nesting, which can lead to overly complex and hard-to-maintain code. Instead of nesting multiple levels deep, BEM encourages you to create new blocks or elements at each level, keeping your CSS flat and your code easy to follow.
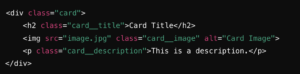
For example, imagine you have a card component on your website with a title, image, and description. In BEM, you might start with a .card block:

If you need to add a button to the card, instead of nesting it deeply, you’d simply add a new element within the .card block:
As your project grows, this approach keeps each component modular and easy to manage. The BEM naming convention ensures that all styles related to the .card block are scoped to that block, preventing conflicts with other components. This modularity is key to scalability—no matter how large your project becomes, each block remains isolated, making it easier to maintain and update.
Integrating BEM with CSS Preprocessors
If you’re using CSS preprocessors like SASS or LESS, integrating BEM into your workflow can make your development process even smoother. These preprocessors offer powerful features like nesting, variables, and mixins, which can complement BEM’s structured approach.
Here’s how you can integrate BEM with a preprocessor like SASS:
- Nesting: While BEM discourages deep nesting in HTML, SASS allows you to nest selectors in your stylesheets for better readability.
- Mixins and Variables: Use SASS mixins and variables to create reusable styles that can be applied across different blocks or elements.
- Modifiers: SASS makes it easy to handle modifiers by creating different states within the same block.
Why BEM Is Your Best Bet for Scalable CSS
Overall, the scale is tipping to using BEM on all future projects.
Do not look at BEM as a problem solver, but more of a long-term solution to building a longstanding and adaptable codebase.
BEM isn’t just another buzzword in the world of front-end development—it’s a proven methodology that simplifies your code, boosts collaboration, and scales effortlessly with your projects. Whether you’re building a small website or a massive web application, BEM’s clear structure and naming conventions bring order to your CSS, making it easier to manage and maintain as your codebase grows.
In a world where messy code can quickly spiral out of control, BEM offers the structure and simplicity you need to keep your projects on track.
If you need help with web development, contact us today and find out how our highly experienced team can help transform your project.